
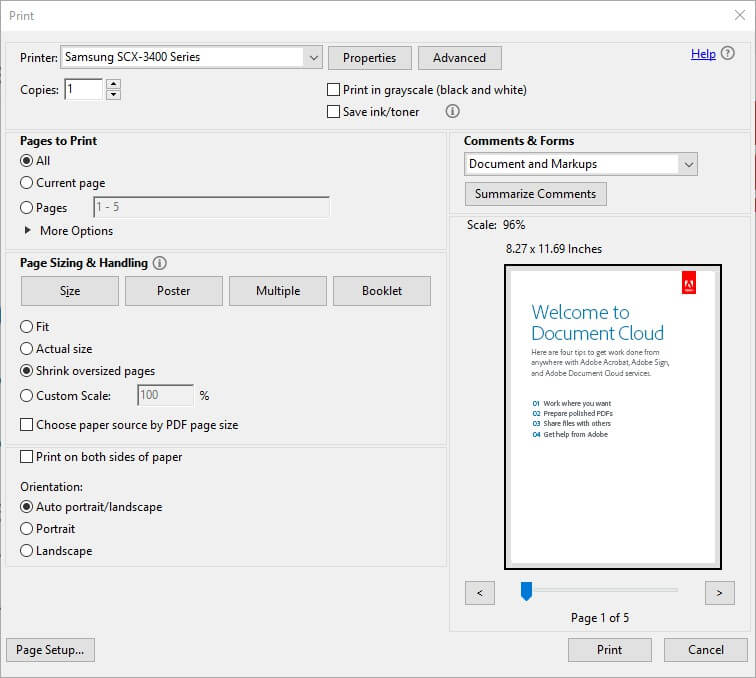
The Console Window section of the Debugger is in the bottom portion of the dialog, in the area labeled View. The activated Debugger dialog window is shown in Figure 3 below.įigure 3 Acrobat XI JavaScript Debugger, Console Window selected

Activating the Console Window - Acrobat 6 to Acrobat 9 The Shortcut key is the same, but instead of a tool button, these earlier versions use a menu item. The tool panels are a new feature introduced in Acrobat X, so displaying the Console in earlier versions is slightly different. So the keyboard shortcut is not always valid, but the tool button will always work.įigure 2 Displaying the Console Window in Acrobat X and XI The shortcut key can be a bit tricky on the Macintosh because there are slight differences between the keyboards on laptop and desktop systems. Activating the Console Window - Acrobat X and XI In Acrobat X and XI, there are two methods for displaying the JavaScript Debugger, which is where the Console Window lives - the tool bar button (Figure 2) and the shortcut key. In order for the settings to take affect you'll need to close and reopen the Console Window.Īfter these preferences have been set ( Figure 1), you're ready to start using the Console Window.įigure 1 Acrobat XI Preferences for Enabling the JavaScript Console Activating the Console Window in Acrobat If you want to change them you'll need to temporarily enable the Acrobat editor to modify the settings, then reselect the external editor. However, these are still the settings used by the Console Window. This selection disables the Acrobat editor and grays out the font and size settings. You can see in Figure 1 that I have chosen to use an external editor. The Acrobat editor font and size settings are the same settings used in the Console Window. You won't be using the JavaScript editor with the Console Window, but this group of settings has an interesting effect on it.
#Adobe acrobat reader could not open code
A good JavaScript editor will have advanced features that make code manipulation and navigation easier when you are editing document code.
#Adobe acrobat reader could not open how to
If you don't already know how to use software debugging tools, you are much better off sticking to the Console Window.Ī very useful feature is the external JavaScript editor, since the default Acrobat editor is very basic. So the only reason you would actually turn on the debugger is if you needed to use the debugging tools. The reason for not enabling the debugger is because it has a significant negative impact on Acrobat performance, and can even cause Acrobat to crash. I prefer the options as they are shown in Figure 1, but uncheck this option before exiting the preferences. First, you can enable it temporarily in order to change the "Exception" options.

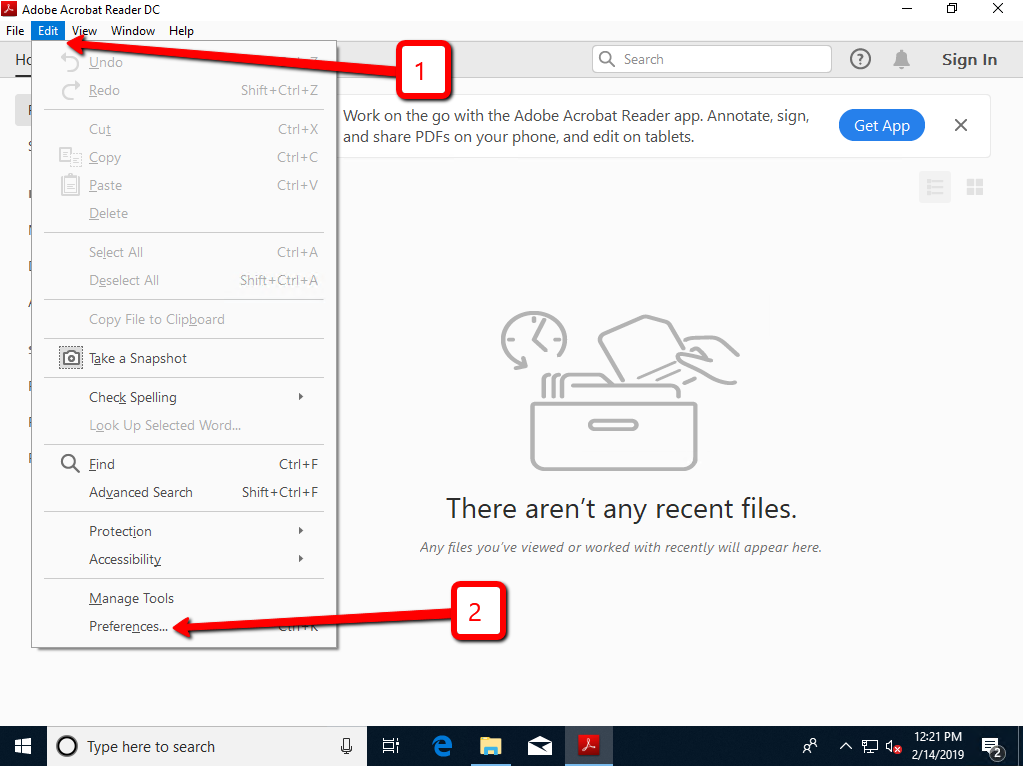
It is not a good idea to check Enable JavaScript debugger after Acrobat is restarted, except in two situations. JavaScript is turned on by default, and Acrobat will automatically ask you if you want to turn on the Console Window if you attempt to use it. In fact, both of these settings may already be checked. These are the two most important preference settings. Make sure both Enable Acrobat JavaScript and Enable interactive console are checked. In Preferences, select the JavaScript panel. Acrobat PreferencesĪcrobat Menu Item (Acrobat 6.0 and above)Īcrobat > Preferences (On Application menu) Depending on your platform, use one of the following methods to open the Preferences dialog (Figure 1). If this is your first time using the Console Window, you will need to enable and configure it from Acrobat's Preferences settings. Setting up the Console Window in Acrobat XI Note: Special instructions for using the Console Window with Reader are provided at the end of the article. In this article, we'll cover setting up and using this essential tool. It does not do everything needed to debug code, but it does provide a quick and easy way to perform most of the code development tasks you'll ever need to do. It can also be used to execute code snippets to automate tasks in Acrobat and to analyze documents.

It is the default location where JavaScript error messages are displayed as well as being an entry window for testing and debugging Acrobat JavaScript code. The Console Window is a multi-purpose and somewhat generic tool. However, the Console Window remains many times faster and easier to use than the other tools, as well as being error free. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions. The Console Window is the best of the bunch. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Acrobat JavaScript Console Window (a.k.a. Hi, i am also getting the same error.The Acrobat JavaScript Console (Your best friend for developing Acrobat JavaScript)īy Thom Parker, Software Developer/Adventurer, WindJack Solutions, Inc.


 0 kommentar(er)
0 kommentar(er)
